This tutorial will show you how to play a sound when clicking on an object.. Make sure you checked out the basic guides for the Editor and Scene Wallpaper!
Preparation[]
- Open the Editor.
- Get a background image for the wallpaper which you will import first.
- Get a second image you want to click, for example this:
Import the Image[]

Drag and drop the image into the editor.

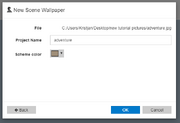
The project name and scheme color will be automatically set, you can change them if you like. Press OK to import the image and create the wallpaper.

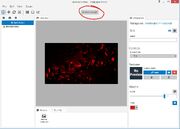
A new wallpaper will be created and the image should become visible.
Import Second Image[]

First, import the second image that you want to click for the sound effect. You can drag & drop the image into the editor as well.
Import Sound[]

Drag and drop the sound file into the editor.

With the sound selected, set it to a name that is easy to remember and unique. Also set the sound mode to Single and activate the Start silent option at the bottom. This will keep the sound quiet and only play it once when activated.
Add Click to Play Sound Snippet[]

Select the image you want to be clickable again and choose to bind a script to it on the right.

Replace the entire script with the Click to Play Sound example snippet.

Now make sure to replace the name of the sound that the script refers to. In the example above, the name of the sound layer was coin.

Click OK and start the script preview at the top. Now you will be able to click the image you bound the script to and hear the sound effect.
Result[]
Video with sound: https://streamable.com/98igh